
Visual Studio Code官方下载 v1.96.4 电脑版
详情介绍
Visual Studio Code最新版(简称VSCode)是一款有微软开发的免费且开源的跨平台源代码编辑器,能够在桌面上就能运行,并且内置了JS、TypeScript以及Node.js的支持,还能为其他不同的语言(C++、C#、Java、Python、PHP、Golang等)提供丰富的扩展生态,满足各个不同语言的编写。
Visual Studio Code最新版更是提供了多种拓展生态环境,拥有着语法高亮、智能代码补全、自定义热键、括号匹配、GIT等杜仲特性,可以说是一款集大成者,如果想要更加高效编写和管理代码,不妨下载体验一番。
软件特色
1、语法高亮
VS Code支持几乎所有主流编程语言的语法高亮显示,使代码更易读。
2、智能代码补全
它提供智能代码补全功能,根据上下文和已有代码推荐可能的代码片段,提高编码效率。
3、内置调试器
VS Code集成了调试器,可以帮助开发人员在编辑器中进行代码调试和错误排查。
4、版本控制
它支持常见的版本控制系统,如Git,使开发人员能够轻松管理和追踪代码的变化。
5、扩展生态系统
VS Code拥有丰富的扩展生态系统,开发人员可以根据自己的需求安装各种扩展,扩展编辑器的功能和特性。
6、自定义设置
用户可以根据自己的喜好和需求自定义编辑器的外观、主题、键盘快捷键等,以提供更好的使用体验。
VSCode入门指南
一、初次使用
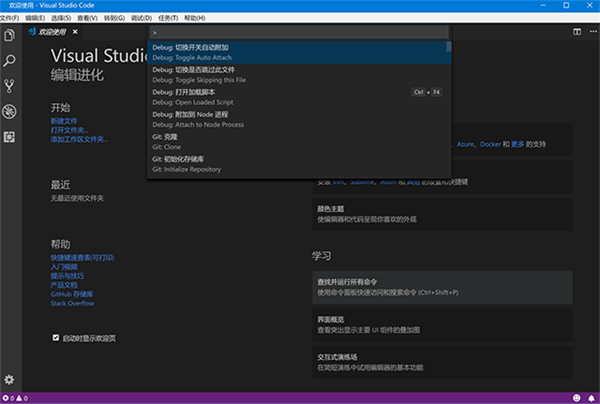
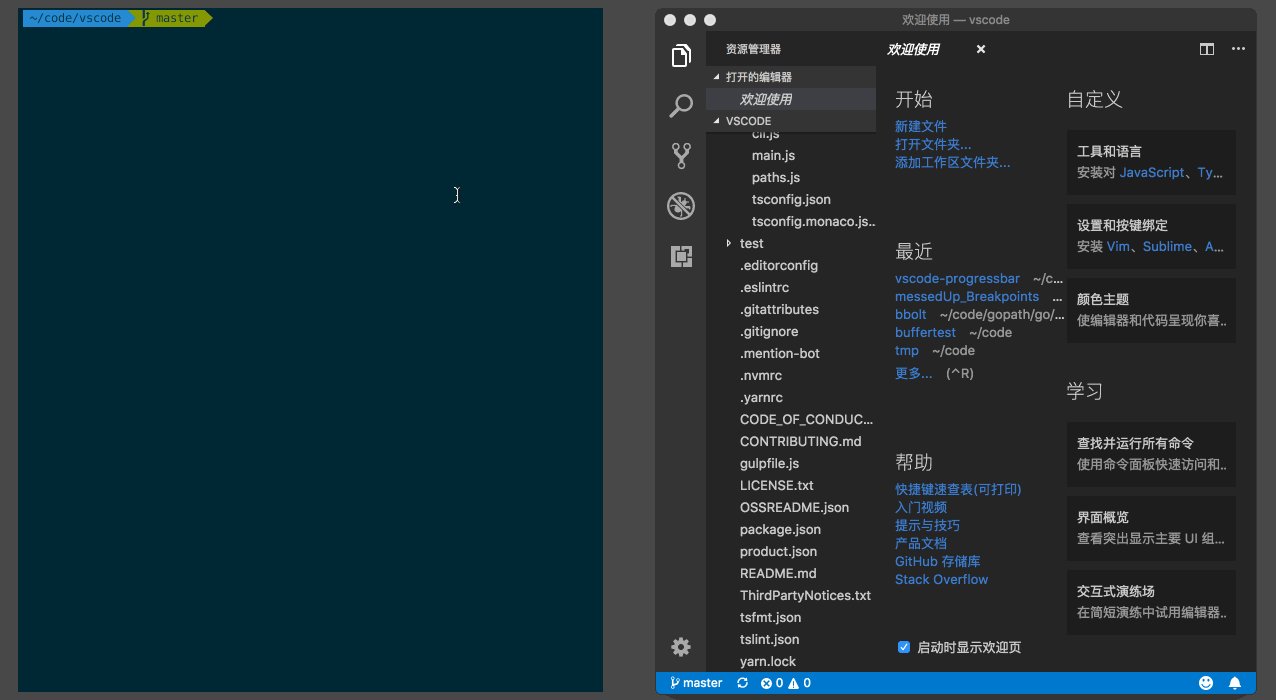
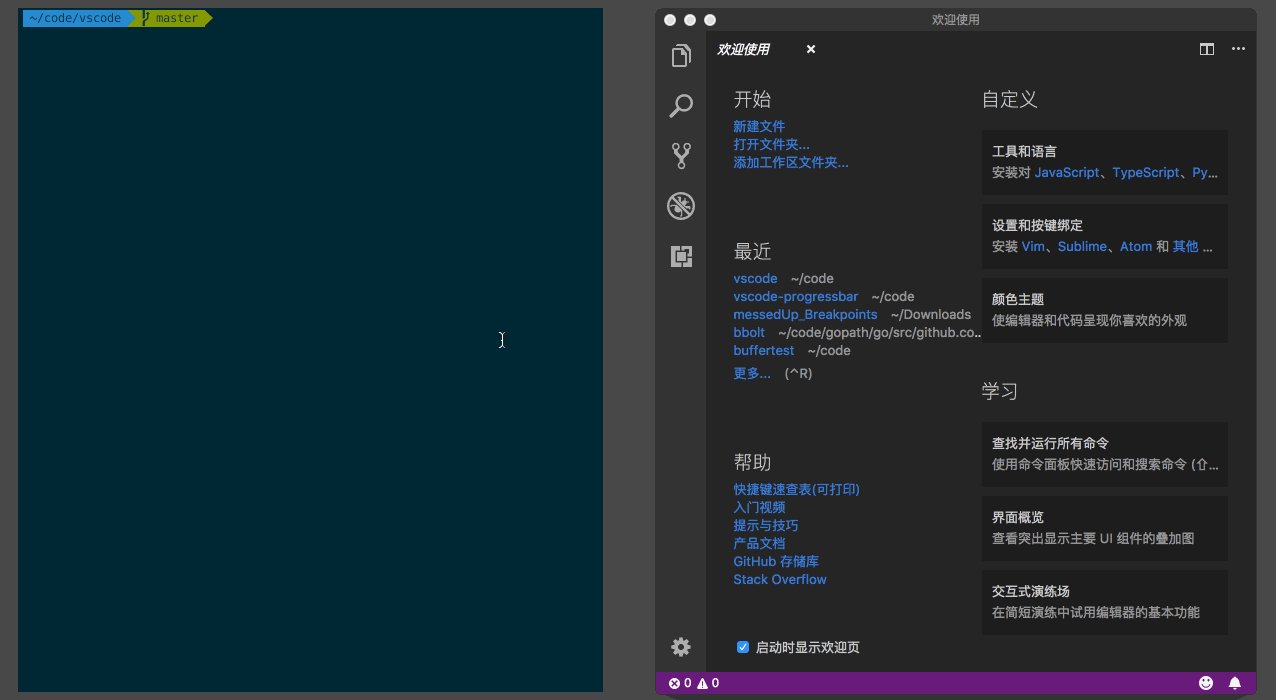
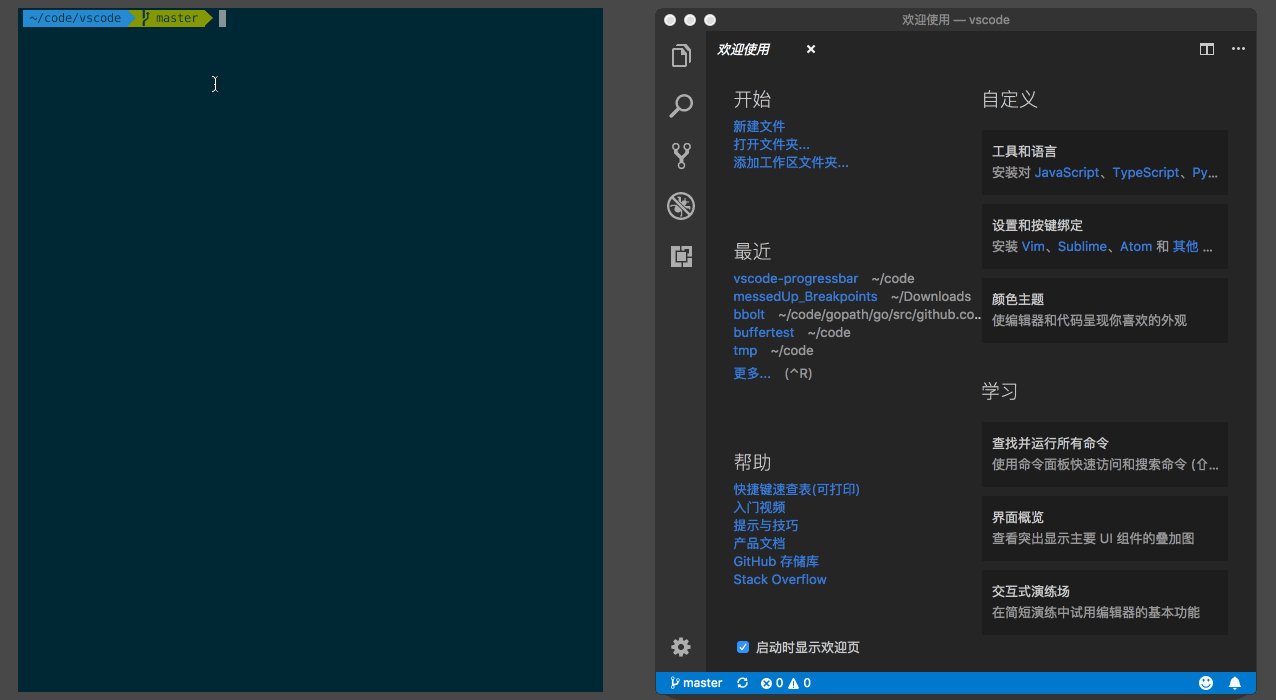
VS Code 第一次启动后会显示一个“欢迎使用”的页面,这个界面主要是方便你快速打开文件、文件夹以及访问历史文件,同时还会附带一些帮助信息,比如“快捷键速查表”。
你可以尝试多点击和访问这个界面上的各种链接和按钮,主动发现和了解你可能感兴趣的功能。这里我主要讲一下“学习”区域的三个功能:命令面板、界面概览和交互式演习场。
二、命令面板
首先来看命令面板,它是 VS Code 快捷键的主要交互界面,你可以通过 F1 或者“Cmd+Shift+P ”(Windows 上是 “Ctrl+Shift+P”) 打开。这里提醒一下,如无特殊说明,我在这个专栏里默认基于macOS平台进行讲解,但也会本着为你提供方便的原则,同时给出Windows或Linux平台下的操作说明。通过编辑器来实现高效编程的思路是一致的,这和具体的使用平台无关,所以你大可不必为此担心。

你可以在命令面板中快速搜索命令并且执行。如果你的 VS Code 是简体中文版,那么你可以在命令面板里使用中文或者英文来搜索命令。VS Code 的绝大多数命令都可以在命令面板里搜到,所以熟练使用命令面板,你就可以摆脱鼠标,完全通过键盘操作来完成全部编码工作。
三、界面概览
第二个是界面概览,它展示了 VS Code 默认界面里的不同部件的位置、名称和快捷键。VS Code 强调无鼠标操作,但是对于初学者而言快捷键的记忆是个麻烦,这个界面恰好可以帮助你渡过最初的不适应阶段。

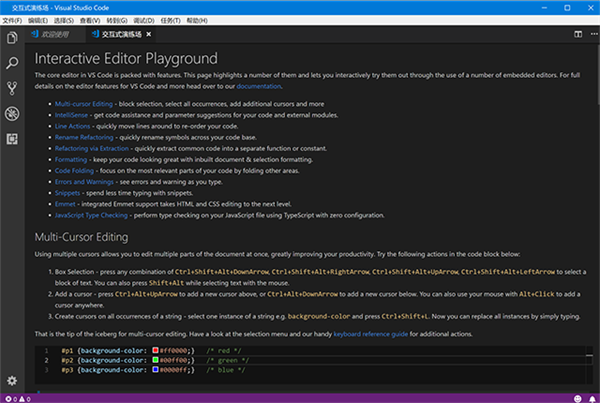
四、交互式演习场
第三个是交互式演习场,打开这个界面,你会看到一个全英文的初学者教程,其中通过各种交互示例给出了 VS Code 的核心功能,展示了一些高级代码编辑功能的使用,每个功能都会有一个代码片段和编辑器供你实时使用。

这个界面现在还没有中文版,不过没有关系,它里面提到的所有功能我都会在这个专栏中详细介绍。
五、命令行的使用
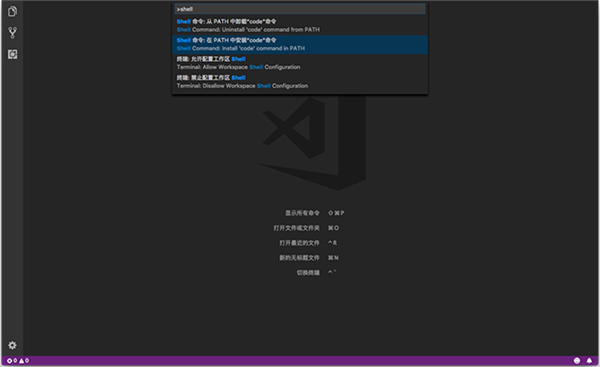
- 接下来我们看一下命令行的使用。命令行你应该不陌生,我们脑海中的大神级程序员都是可以在Linux中随意敲打长串的命令,或是与黑客斗智斗勇,或是解决某个紧急的线上问题。而对于VS Code而言,最基础的命令行当然是让你能够不动鼠标,就能快速打开界面了。
- 如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用 code 或者 code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量 PATH中, Windows 64 位下的 VS Code 安装路径是 C:\Program FIles\Microsoft VS Code下。
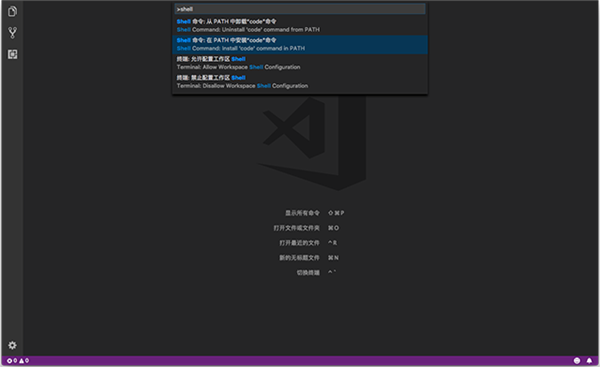
- 如果你是在 macOS 上使用,安装后打开命令面板,搜索Shell 命令:在 PATH 中安装 “Code” 命令并执行,然后重启终端模拟就可以了。

如果你是使用 Linux 的话,我相信你一定知道怎么在终端中调用 VS Code。
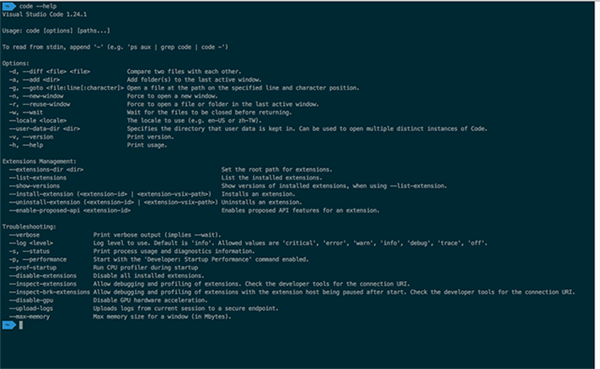
- 接下来,我们看一下 VS Code 的命令行都支持哪些操作,这里我先运行了 code --help来打印出 VS Code 命令行所支持的所有参数。

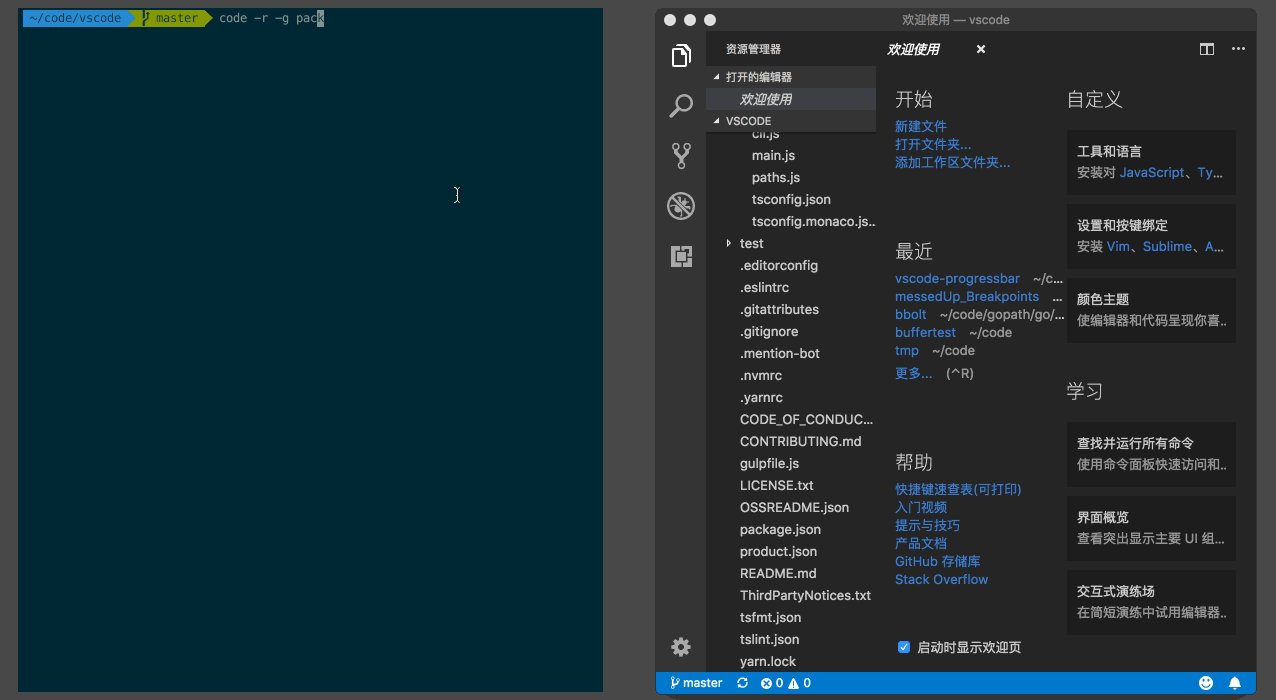
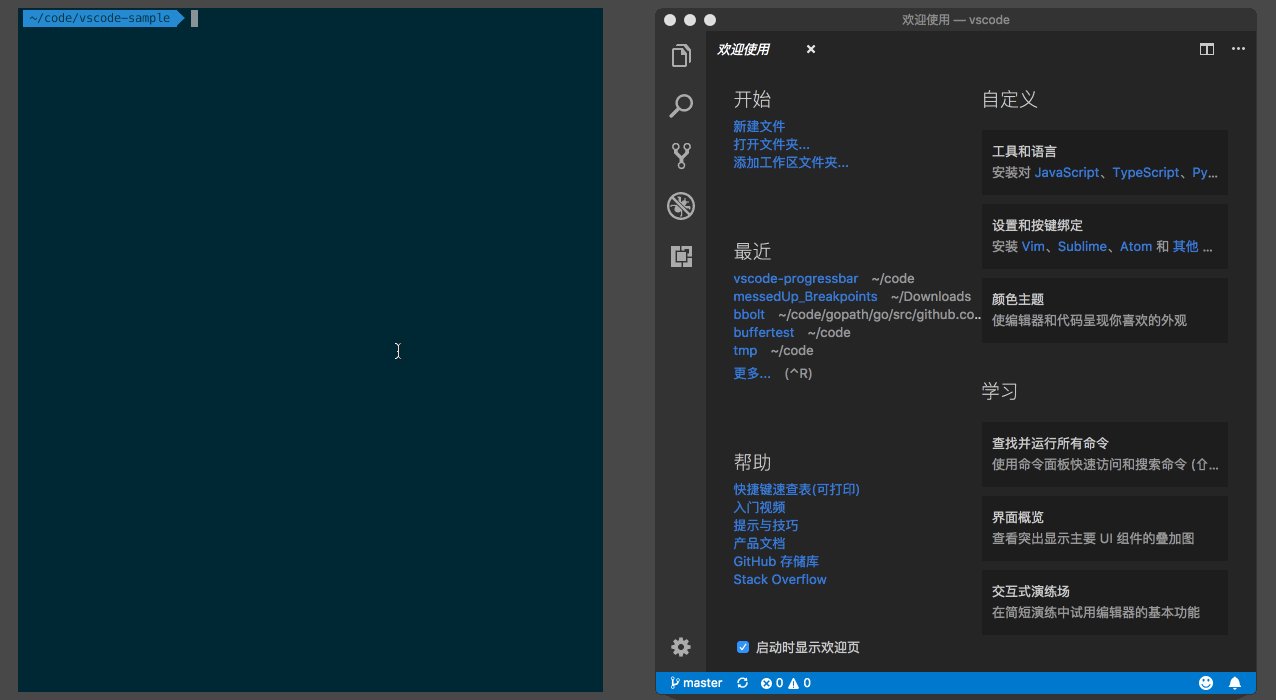
- 最基本的命令行使用方式是在 code 命令后加上文件或者文件夹的地址,这样VS Code 就会在一个新窗口中打开这个文件或文件夹。
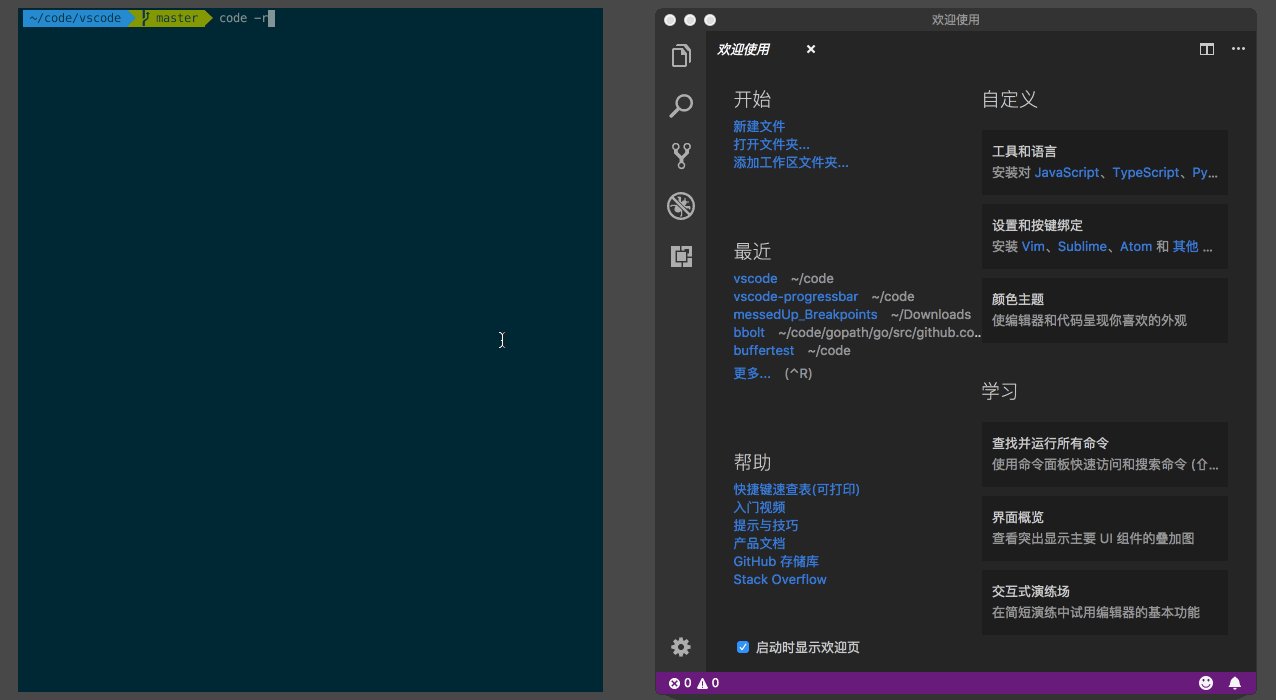
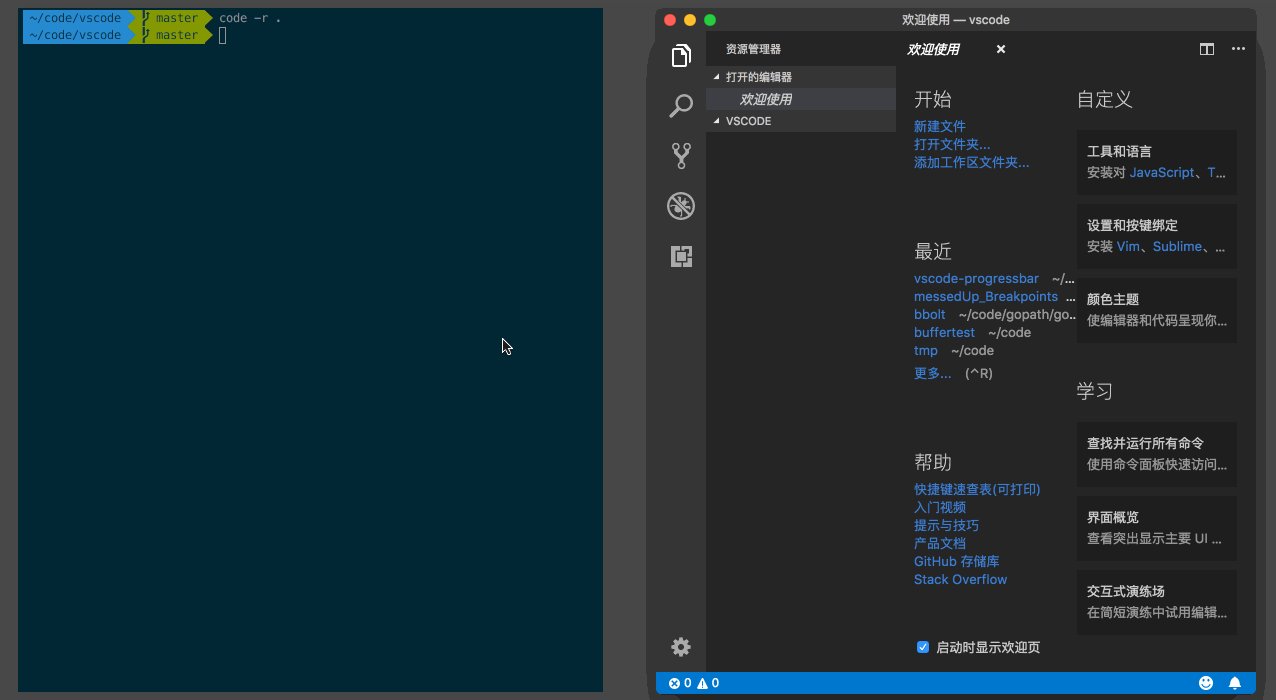
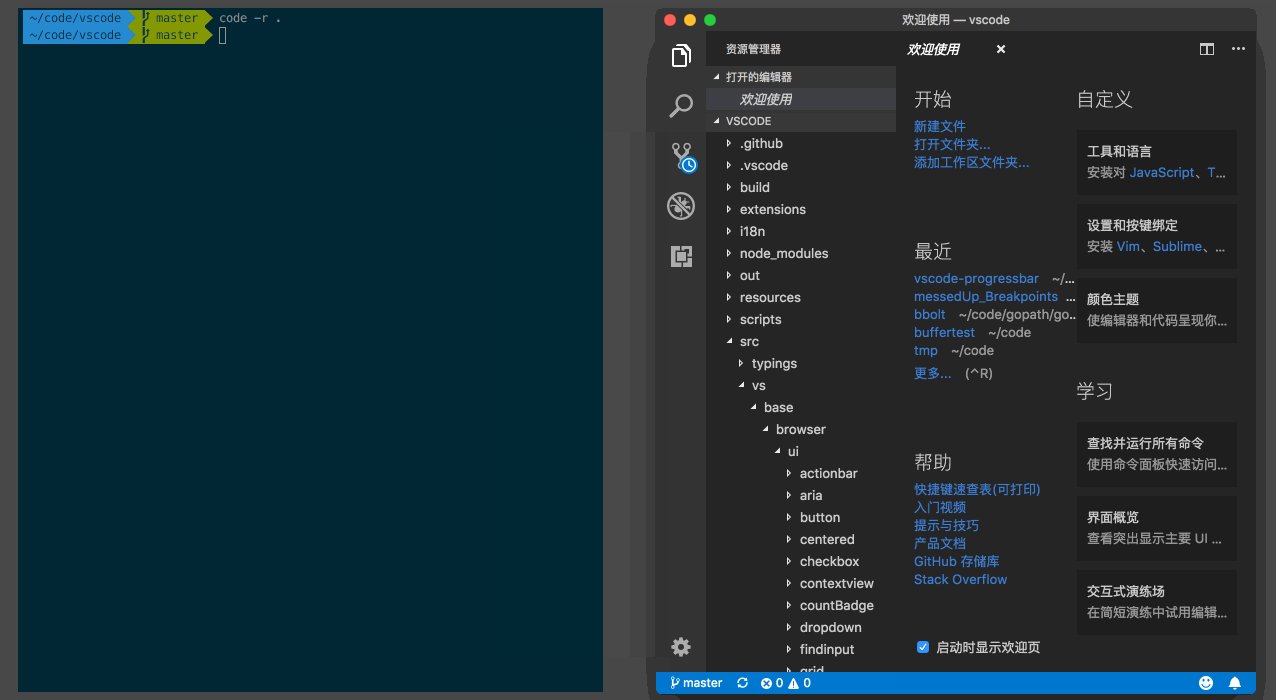
如果你希望使用已经打开的窗口来打开文件,可以在 code 命令后添加参数 -r来进行窗口的复用。

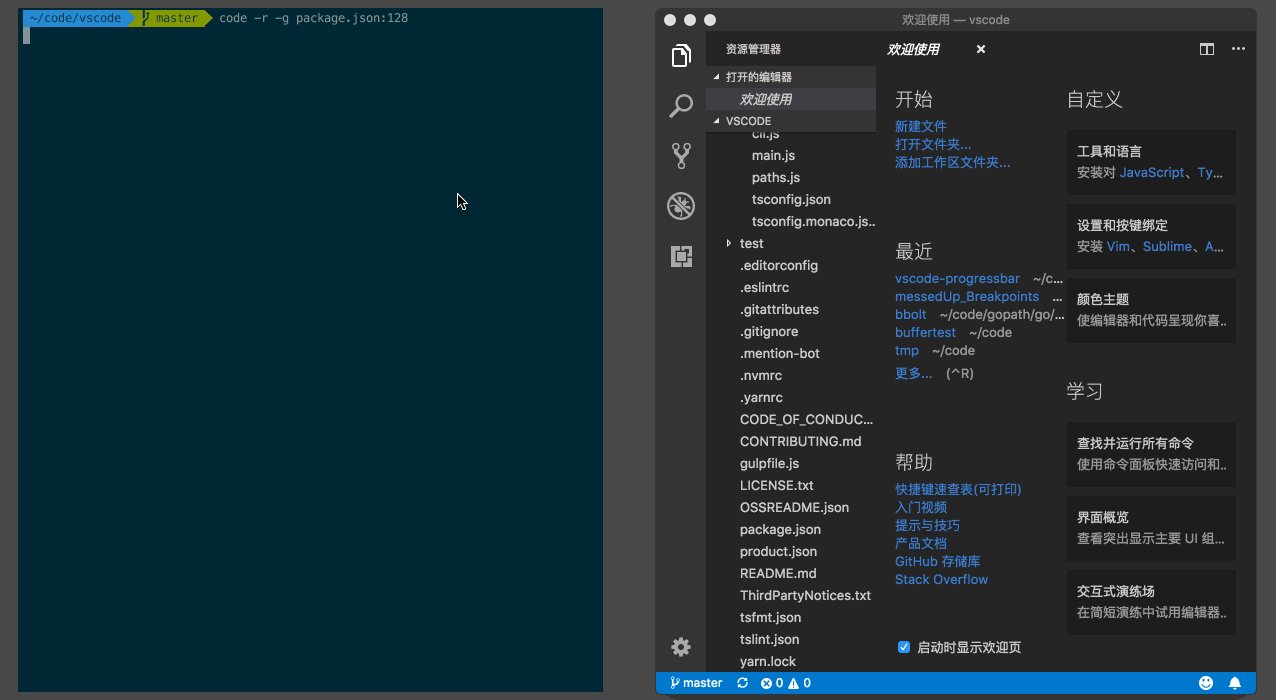
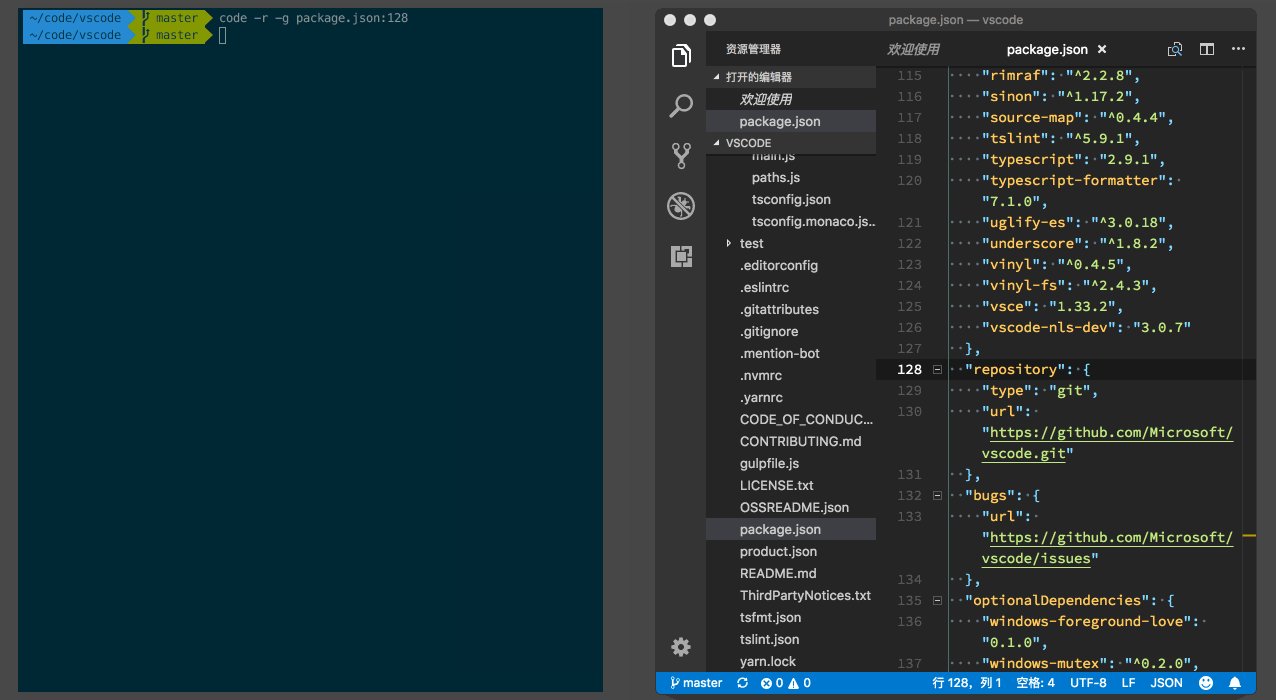
- 你也可以使用参数 -g <file:line[:character]> 打开文件,然后滚动到文件中某个特定的行和列,比如输入 code -r -g package.json:128命令,你就可以打开 package.json 这个文件,然后自动跳转到 128 行。这个命令可以方便你从终端里快速地在 VS Code 里打开一个文件进行预览,一个特别常见的例子就是当我们使用脚本执行某个命令,这个命令告诉我们某个文件的某一行出现了错误,我们就能够快速定位了。

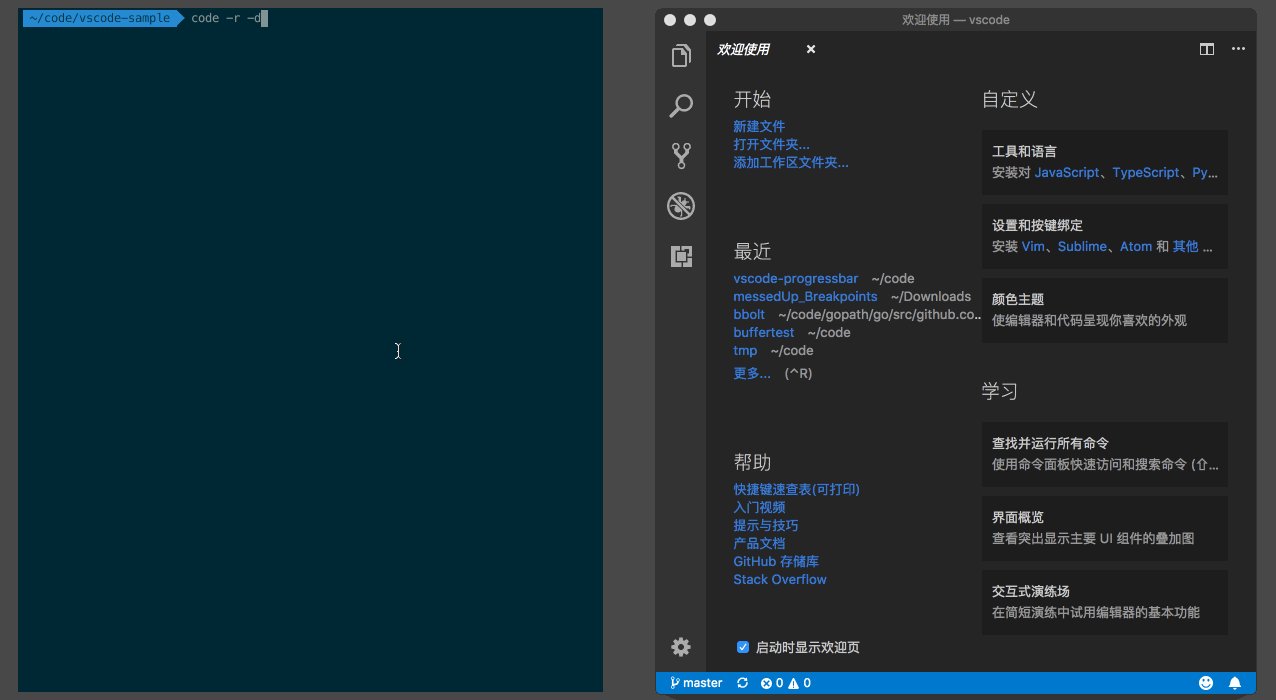
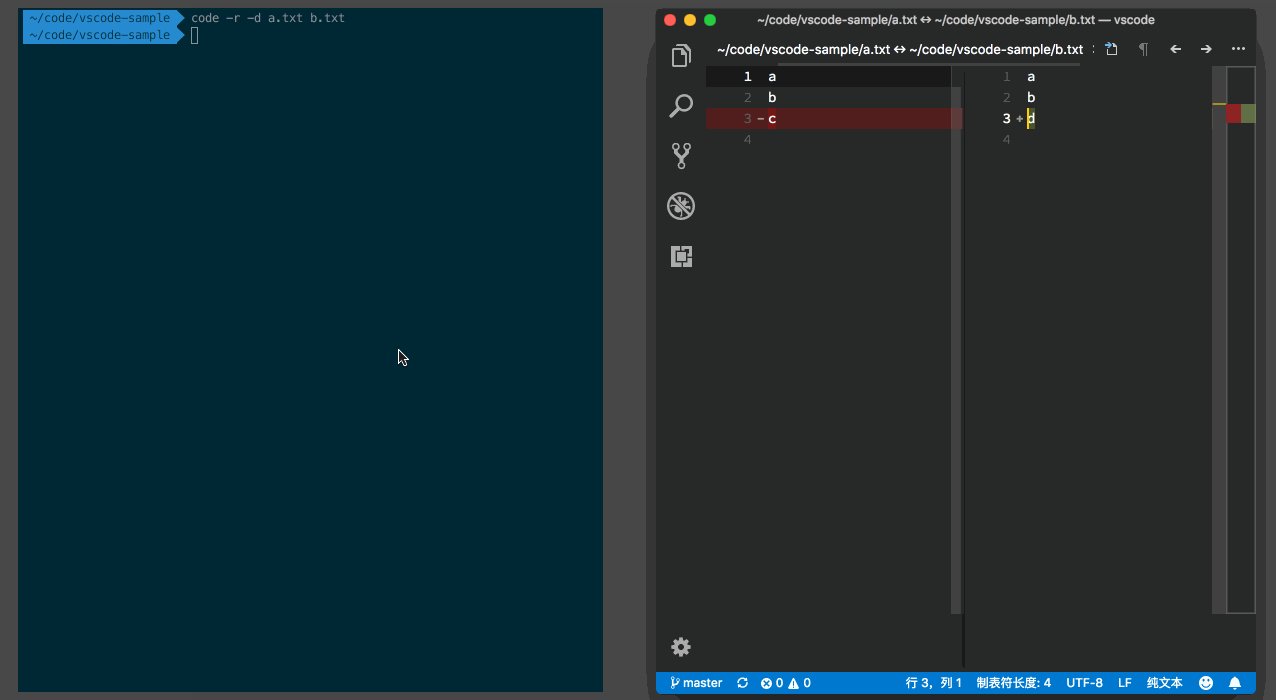
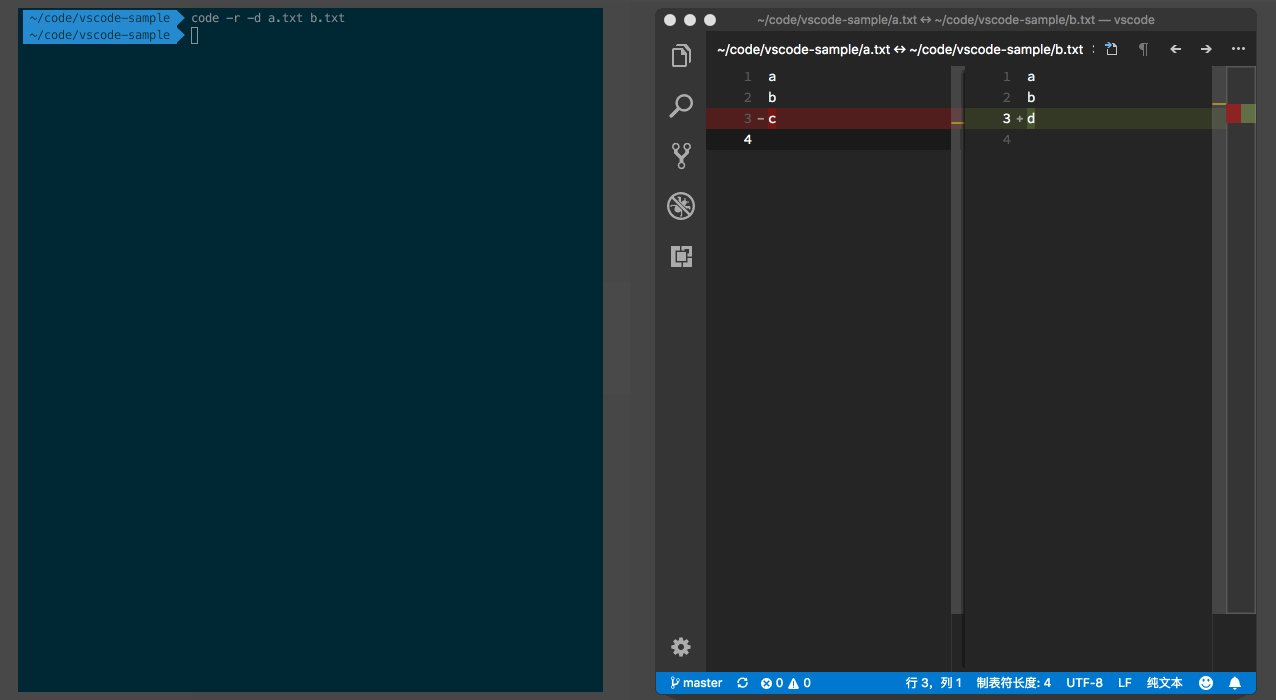
- VS Code 也可以用来比较两个文件的内容,你只需使用 -d参数,并传入两个文件路径,比如输入 code -r -d a.txt b.txt命令,就可以比较a.txt和b.txt两个文件的内容了。有了这个命令,你就可以既使用命令行运行脚本,也可以借助 VS Code 的图形化界面进行文件内容的对比了。

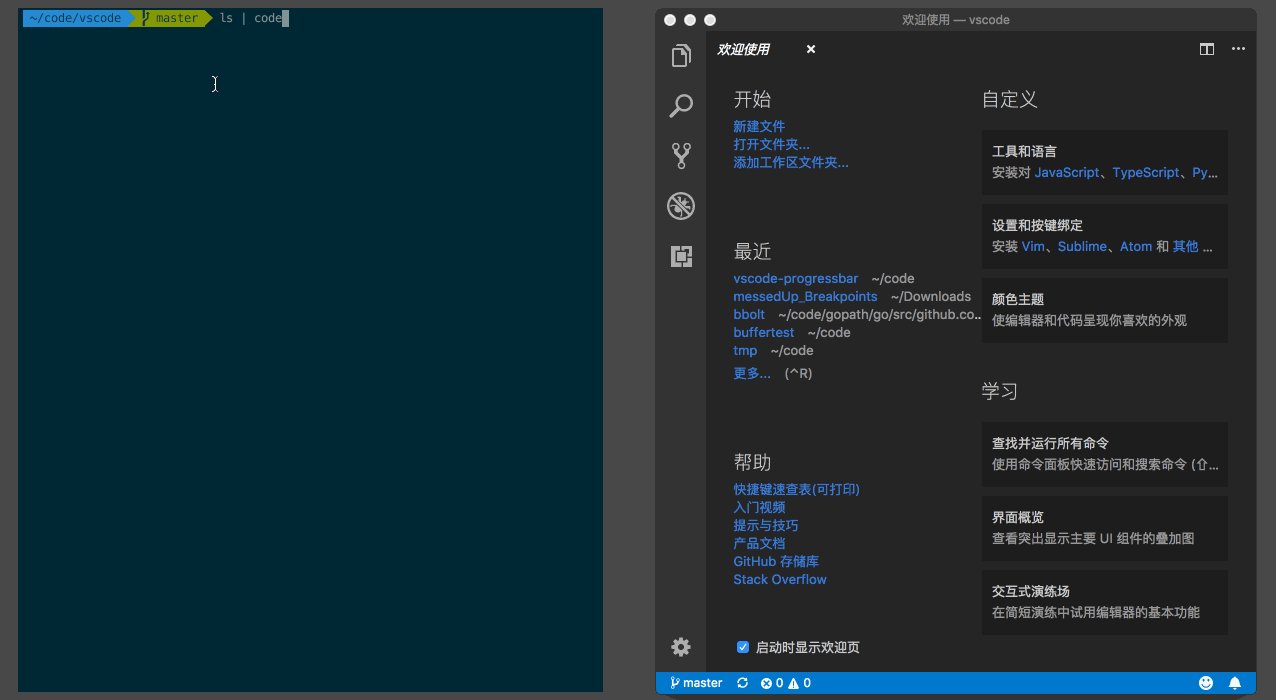
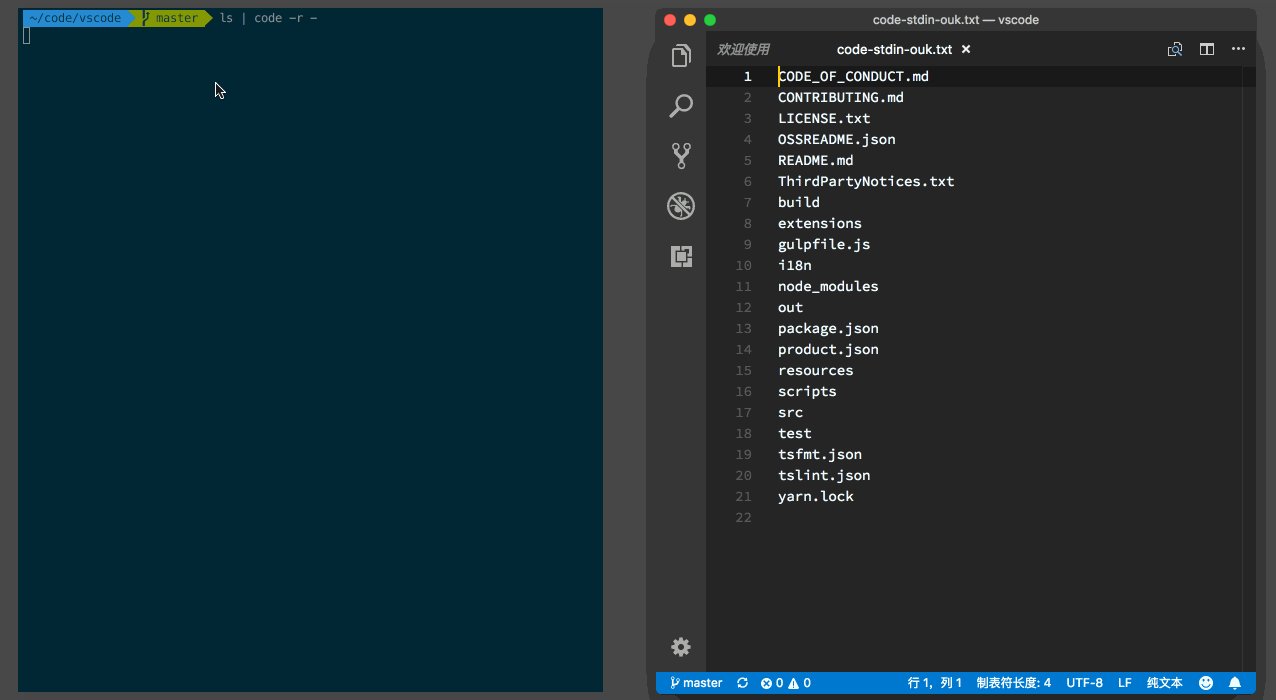
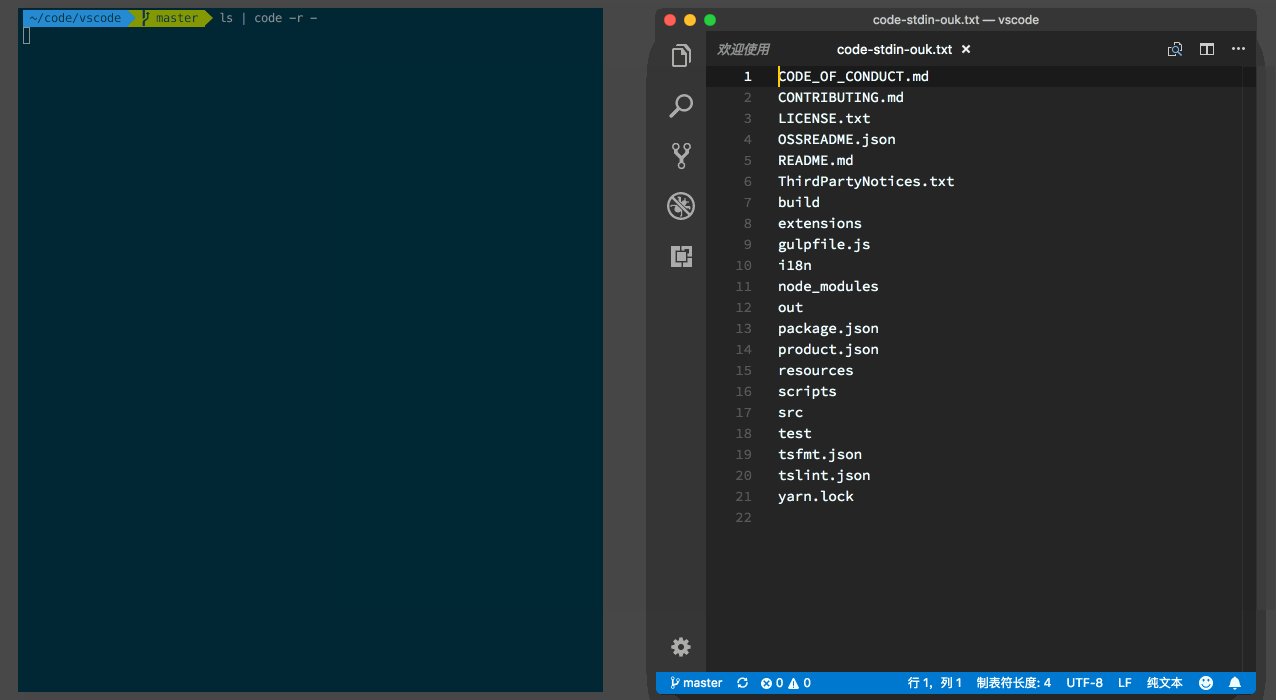
- VS Code 命令行除了支持打开磁盘上的文件以外,也接受来自管道中的数据。这样你就可以将原本在命令行中展示的内容,实时地展示在 VS Code 里,然后在编辑器中搜索和修改。比如,你可以把当前目录下所有的文件名都展示在编辑器里,此时只需使用ls | code -命令。

相关问题
1、VSCode怎么设置中文?
打开VSCode后,快捷键“Ctrl+Shirt+P”,后在输入“configure language”,然后按下回车键,选择简体中文安装即可。
2、VSCode怎么配置Python?
“打开VSCode,按“Ctrl+Shift+P”键,搜索“Configure Task Runner”。
打开tasks.json,修改“Command、showOutput、Arguments”,删除“problemMatcher”即可。”
3、VSCode怎么运行代码?
打开一个脚本文件,然后打开命令面板,点击“在活动终端中运行活动文件”即可;
选中编辑器中的某段代码,然后打开命令面板,运行“在活动终端中运行所选文本”即可。
相关软件
-

微信开发者工具稳定版最新版 v1.06.2412050 官方版
204MB
-

MyEclipse破解版百度云 v10.7.1 电脑版
1.19GB
-

UEStudio电脑版 v24.3.0.8 官方版
120MB
-

JetBrains PyCharm 2025官方版下载 v2025.1 电脑版
825MB
-

CIMCO Edit2025仿真软件下载 v2025.01.02 中文版
338MB
-

JetBrains WebStorm 2024完整汉化版下载 v2024.1.4 电脑版
957.4MB
-

GIBBSCAM2025中文版下载 v25.0.47.0 电脑版
2.19GB
-

Visual Studio 2022离线安装包下载 v17.13.35828 社区版
4.01MB
猜你喜欢
网友评论
软件排行
最新更新
-
 噬血代码十六项修改器 v1.53 风灵月影版详情
噬血代码十六项修改器 v1.53 风灵月影版详情游戏补丁|2.13MB
-
 战争雷霆中文破解版下载 免安装绿色版详情
战争雷霆中文破解版下载 免安装绿色版详情游戏娱乐|50GB
-
 神之亵渎2十三项修改器 风灵月影版详情
神之亵渎2十三项修改器 风灵月影版详情游戏补丁|749KB
-
 网维大师官方最新版 v9.2.5.0 电脑版详情
网维大师官方最新版 v9.2.5.0 电脑版详情行业软件|246MB
-
 开局五个亿PC破解版下载 免安装版详情
开局五个亿PC破解版下载 免安装版详情游戏娱乐|66.3GB
-
 EdrawMax亿图图示电脑版下载 v14.5.1.1300 最新版详情
EdrawMax亿图图示电脑版下载 v14.5.1.1300 最新版详情办公软件|347.33MB





 都市天际线2破解版联机版下载 免安装版
都市天际线2破解版联机版下载 免安装版 双点博物馆探索者全DLC学习版下载 免安装版
双点博物馆探索者全DLC学习版下载 免安装版 鬼谷八荒破解版百度网盘 免安装绿色全DLC版
鬼谷八荒破解版百度网盘 免安装绿色全DLC版 传说之下破解版下载 全DLC 免安装豪华中文版
传说之下破解版下载 全DLC 免安装豪华中文版 文明7学习版豪华版下载 全DLC+解锁补丁 网盘资源分享
文明7学习版豪华版下载 全DLC+解锁补丁 网盘资源分享 龙之信条2中文破解版下载 内置全DLC 免安装豪华版
龙之信条2中文破解版下载 内置全DLC 免安装豪华版 王国保卫战5联盟破解版下载 全DLC 免安装豪华版
王国保卫战5联盟破解版下载 全DLC 免安装豪华版 EA Sports FC 25终极版破解版下载 集成全DLC 免安装中文版
EA Sports FC 25终极版破解版下载 集成全DLC 免安装中文版





